
 ## 5.3 创建一个最简单的网页
1. 小小白白Linux基础命令:
| 编号 | 命令名称 | 命令说明 |
|:--:|:--:|:--:|
| `cmd-10` | `mkdir` | 新建文件夹 |
| `cmd-11` | `systemctl reload` | 重新加载某个服务 |
2. 小小白白Linux基础配置文件:
| 编号 | 配置文件位置 | 文件说明 |
|:--:|:--:|:--:|
| `conf-02` | `/etc/nginx/nginx.conf` | Nginx程序设置 |
3. 创建一个网站专用的文件夹`/home/vpsadmin/www/webpage/`并建立网页文件`index.html`
```
$ mkdir -p ~/www/webpage/ && nano ~/www/webpage/index.html
```
::: warning 注意
如果你用的不是 `vpsadmin` 这个用户名,请务必理解这条命令中 `“~”` 符号的意义(这关系到【第5步】你要写的内容):
- 如果是 【非 `root` 用户】,`“~”` 就等价于 `/home/用户名`
- 如果是 【 `root` 用户】,`“~”` 就等价于 `/root`
:::
4. 把下面的内容完整的复制进去,然后保存(`ctrl+o`)退出(`ctrl+x`)
```
## 5.3 创建一个最简单的网页
1. 小小白白Linux基础命令:
| 编号 | 命令名称 | 命令说明 |
|:--:|:--:|:--:|
| `cmd-10` | `mkdir` | 新建文件夹 |
| `cmd-11` | `systemctl reload` | 重新加载某个服务 |
2. 小小白白Linux基础配置文件:
| 编号 | 配置文件位置 | 文件说明 |
|:--:|:--:|:--:|
| `conf-02` | `/etc/nginx/nginx.conf` | Nginx程序设置 |
3. 创建一个网站专用的文件夹`/home/vpsadmin/www/webpage/`并建立网页文件`index.html`
```
$ mkdir -p ~/www/webpage/ && nano ~/www/webpage/index.html
```
::: warning 注意
如果你用的不是 `vpsadmin` 这个用户名,请务必理解这条命令中 `“~”` 符号的意义(这关系到【第5步】你要写的内容):
- 如果是 【非 `root` 用户】,`“~”` 就等价于 `/home/用户名`
- 如果是 【 `root` 用户】,`“~”` 就等价于 `/root`
:::
4. 把下面的内容完整的复制进去,然后保存(`ctrl+o`)退出(`ctrl+x`)
```
Be bold in stating your key points. Put them in a list:
Improve your image by including an image.

Add a link to your favorite Web site. Break up your page with a horizontal rule or two.
Finally, link to another page in your own Web site.
© Wiley Publishing, 2011
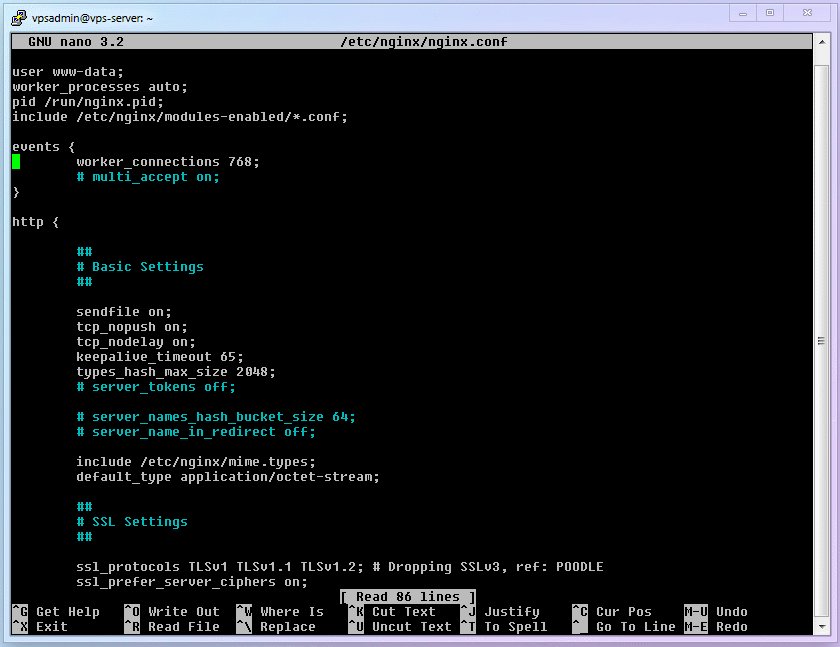
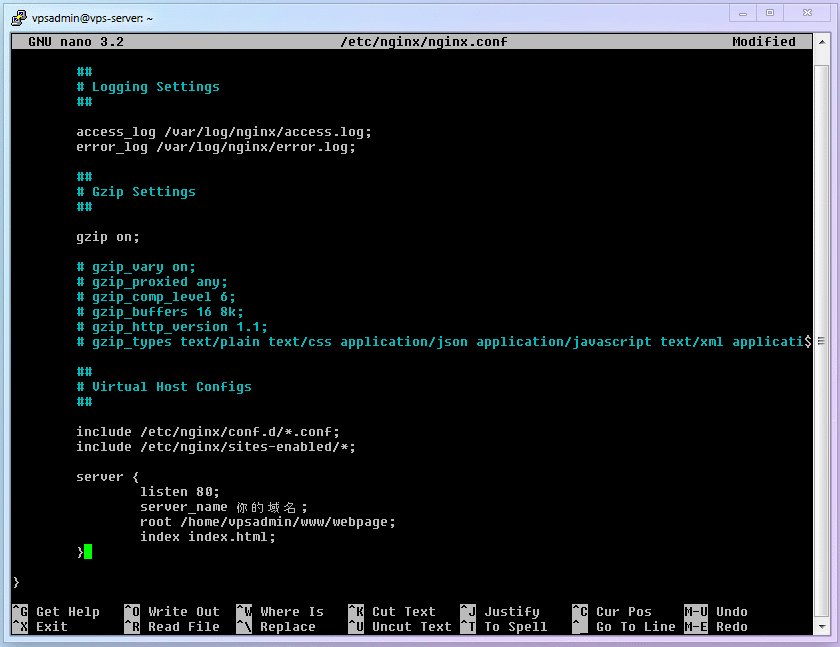
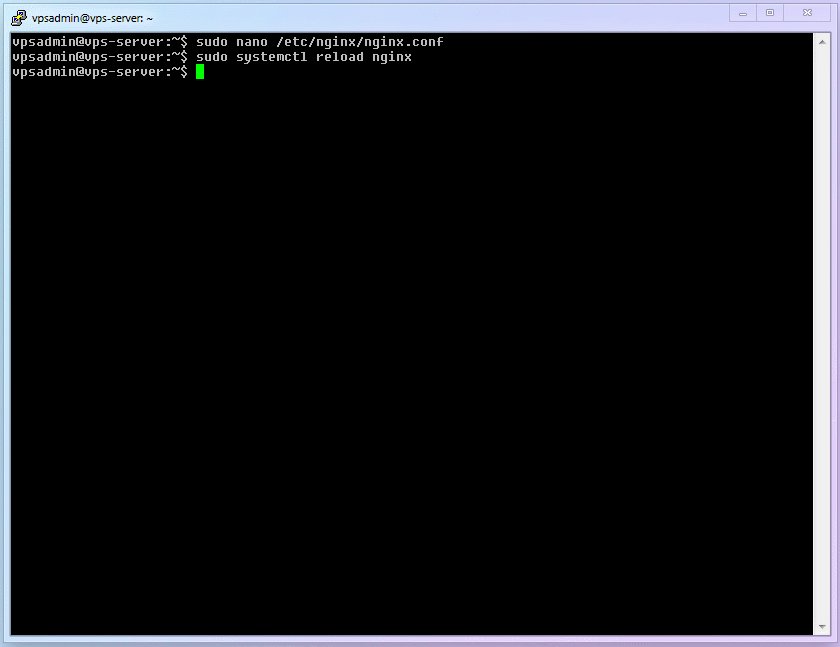
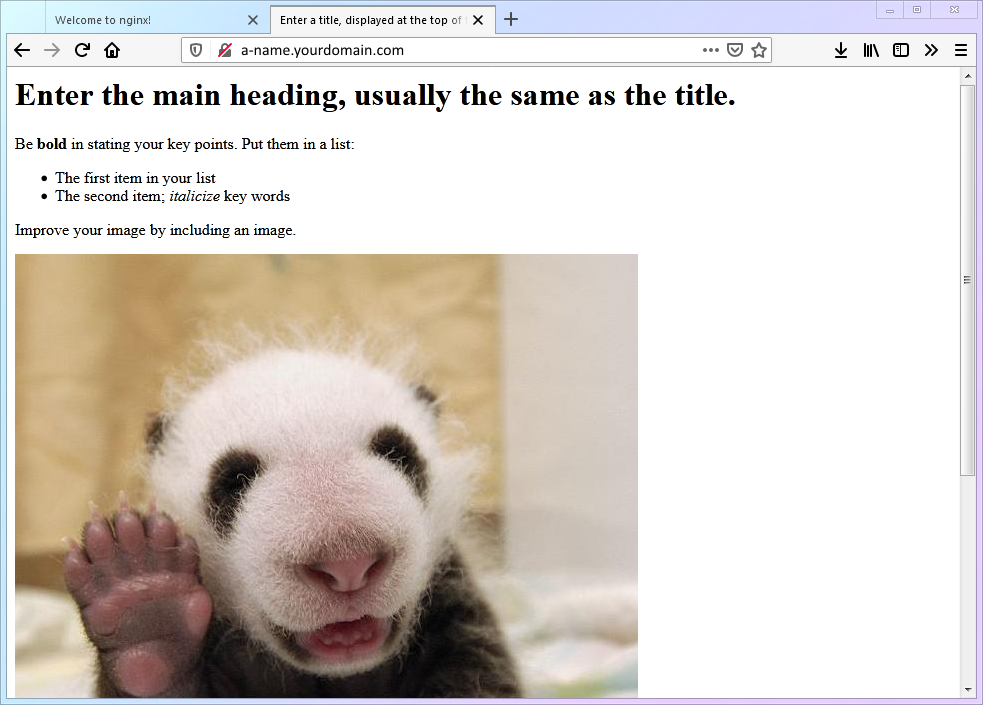
``` 5. 修改 `nginx.conf` 并重启 `Nginx` 服务,将`80`端口的http访问定位到刚才建立的 `html` 页面上 1. 修改 `nginx.conf` 。 ``` $ sudo nano /etc/nginx/nginx.conf ``` 2. 将下面一段,添加在 `http{}` 内,然后保存(`ctrl+o`)退出(`ctrl+x`)。(记得将域名替换为之前准备好的、包含二级域名的真实域名) ``` server { listen 80; server_name 二级域名.你的域名.com; root /home/vpsadmin/www/webpage; index index.html; } ``` ::: warning 特别注意! 如我在【第3步】中的提示所说,请务必确保 `/home/vpsadmin/www/webpage` 改成你的实际文件路径。 ::: 3. 让 `nginx` 重新载入配置使其生效 ``` $ sudo systemctl reload nginx ``` 4. 完整的设置流程如下: 5. 此时如果你访问 `http://二级域名.你的域名.com`,你看到这样的页面则说明成功:
5. 此时如果你访问 `http://二级域名.你的域名.com`,你看到这样的页面则说明成功:
 ## 5.4 常见错误的说明
首先,如果你一路按照文章的说明来操作,并且足够细心,那肯定不会出错。所以,我并不打算修改本文的写法。
那为什么依然有很多同学卡在了这一步,网页怎么也打不开呢?基本上就是两个字:**粗心**。因为这里配置可能出现的问题只有两种,原因也只有两个。
一、两种问题:
- `nginx.conf` 里面的 `/home/vpsadmin/www/webpage` 这一条,与你的实际文件路径不符,`nginx` 找不到文件
- 路径正确,但 `nginx` 无权读取
二、两个原因:
- 使用了【非 `root` 用户】,但仍然直接拷贝文中的命令不加修改。(这基本就等于抄答案时把同学的名字一起抄过去了)
- 坚持使用【 `root` 用户】
碰到错误的同学,就回过头仔细看一下【5.3】中【第3步】和【第5-2步】的说明吧。
::: warning
本文前期已经用了大量篇幅说明了使用【非 `root` 用户】对安全的重要性,全文也是基于此而写。所以,因使用【 `root` 用户】而导致的问题并不在本文的设计范围里。
但我相信,坚持使用【 `root` 用户】的同学应该是有主见、动手能力强、或者有一定 Linux 基础的同学。问题的症结我已经全部说明了,我相信你一定可以自行解决。
:::
## 5.5 你的进度
至此,Xray的第一个基础设施【网页】已经就位,我们马上就进入第二个基础设施【证书】吧!
> ⬛⬛⬛⬛⬛⬜⬜⬜ 62.5%
## 5.4 常见错误的说明
首先,如果你一路按照文章的说明来操作,并且足够细心,那肯定不会出错。所以,我并不打算修改本文的写法。
那为什么依然有很多同学卡在了这一步,网页怎么也打不开呢?基本上就是两个字:**粗心**。因为这里配置可能出现的问题只有两种,原因也只有两个。
一、两种问题:
- `nginx.conf` 里面的 `/home/vpsadmin/www/webpage` 这一条,与你的实际文件路径不符,`nginx` 找不到文件
- 路径正确,但 `nginx` 无权读取
二、两个原因:
- 使用了【非 `root` 用户】,但仍然直接拷贝文中的命令不加修改。(这基本就等于抄答案时把同学的名字一起抄过去了)
- 坚持使用【 `root` 用户】
碰到错误的同学,就回过头仔细看一下【5.3】中【第3步】和【第5-2步】的说明吧。
::: warning
本文前期已经用了大量篇幅说明了使用【非 `root` 用户】对安全的重要性,全文也是基于此而写。所以,因使用【 `root` 用户】而导致的问题并不在本文的设计范围里。
但我相信,坚持使用【 `root` 用户】的同学应该是有主见、动手能力强、或者有一定 Linux 基础的同学。问题的症结我已经全部说明了,我相信你一定可以自行解决。
:::
## 5.5 你的进度
至此,Xray的第一个基础设施【网页】已经就位,我们马上就进入第二个基础设施【证书】吧!
> ⬛⬛⬛⬛⬛⬜⬜⬜ 62.5%