2020-02-28 01:47:15 +03:00
< p align = "center" > < a href = "https://vueformulate.com" target = "_blank" rel = "noopener noreferrer" > < img width = "100" src = "https://assets.wearebraid.com/vue-formulate/logo.png" alt = "VueFormulate" > < / a > < / p >
2018-02-01 01:20:29 +03:00
2020-02-28 01:33:29 +03:00
< p align = "center" >
2020-02-28 01:47:15 +03:00
< a href = "https://travis-ci.org/wearebraid/vue-formulate" > < img src = "https://travis-ci.org/wearebraid/vue-formulate.svg?branch=master" > < / a >
< a href = "https://www.npmjs.com/package/@braid/vue-formulate" > < img alt = "npm" src = "https://img.shields.io/npm/v/@braid/vue-formulate" > < / a >
< a href = "https://github.com/wearebraid/vue-formulate" > < img alt = "GitHub" src = "https://img.shields.io/github/license/wearebraid/vue-formulate" > < / a >
2020-02-28 18:46:08 +03:00
< a href = "" > < img src = "https://img.badgesize.io/wearebraid/vue-formulate/master/dist/formulate.esm.js.svg?compression=gzip&label=gzip" > < / a >
2020-02-28 01:33:29 +03:00
< / p >
2020-02-28 06:45:32 +03:00
< p align = "center" >
< a href = "https://vueformulate.com" > Documentation Website< / a >
< / p >
2020-02-28 01:33:29 +03:00
### What is Vue Formulate?
2020-02-29 06:40:28 +03:00
Vue Formulate is the easiest way to build forms using Vue. Key features include
2020-03-08 17:20:02 +03:00
form and field validation, file uploads, form generation, single-element inputs that support labels, help text, error messages, placeholders and more, and [comprehensive documentation ](https://vueformulate.com ) for use within your own projects.
2020-02-28 01:33:29 +03:00
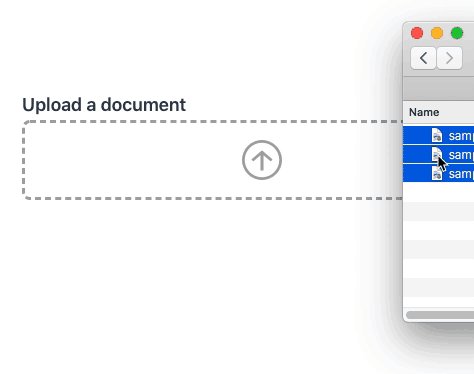
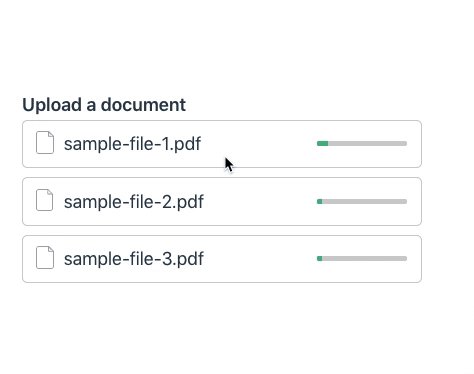
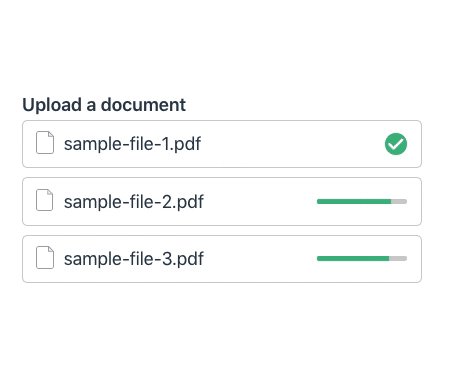
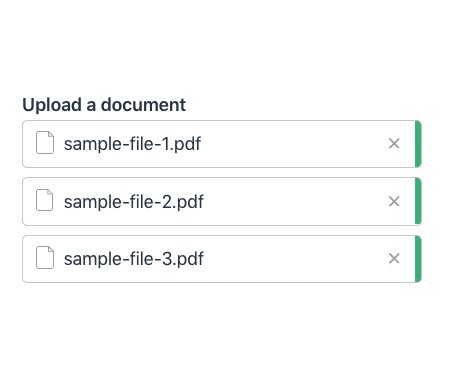
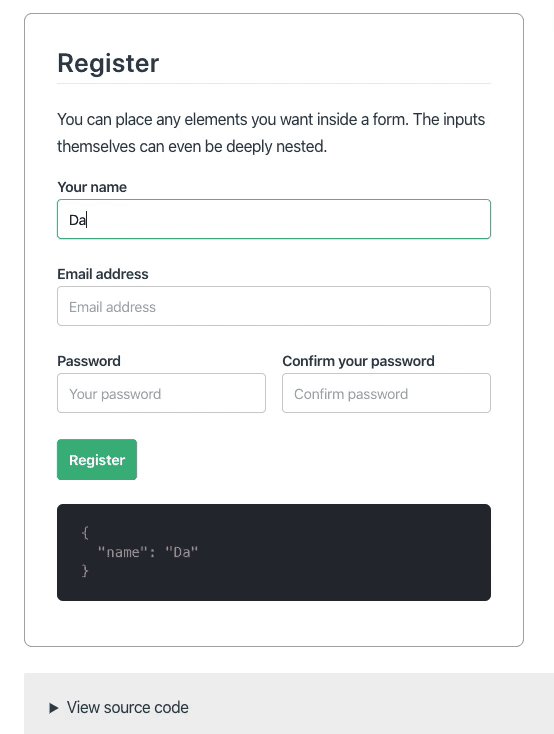
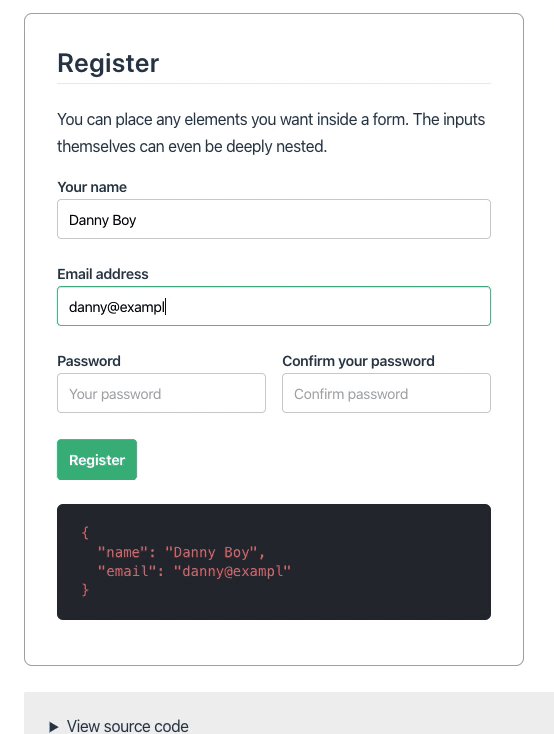
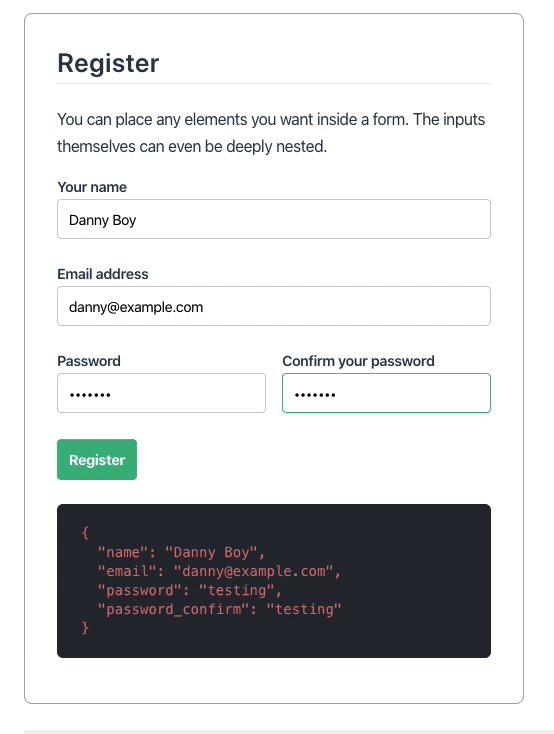
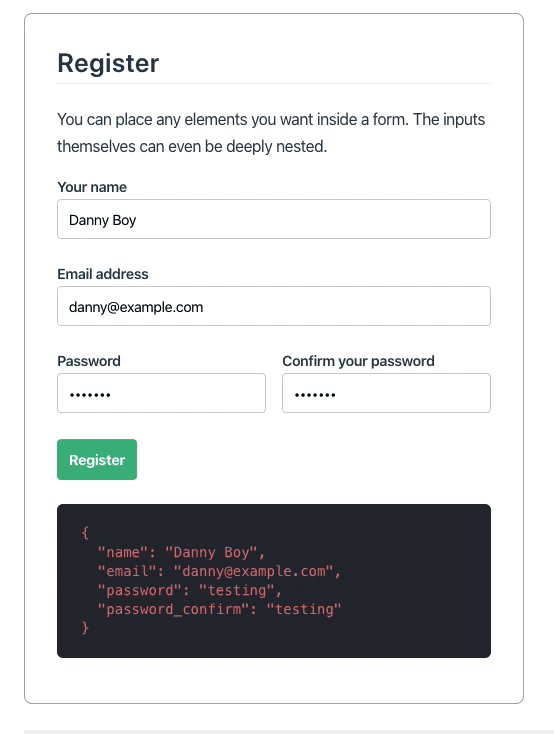
2020-03-08 17:20:02 +03:00
:-------------------------:|:-------------------------:
 | 
### How is Vue Formulate used?
The syntax is what developers would expect. To create an input you use the `FormulateInput` element and provide it with a few props:
2020-02-28 01:33:29 +03:00
```vue
< FormulateInput
v-model="value"
type="email"
name="email"
label="What is your email address"
help="Where should we contact you?"
validation="required|email"
/>
```
2020-03-08 17:20:02 +03:00
Collecting multiple `FormulateInput` elements within a single `FormulateForm` element (even deeply nested) allows you to `v-model` your entire form.
### Vue Formulate lets you:
2020-02-28 06:47:24 +03:00
✓ Create any input element with a single component< br >
2020-03-08 17:20:02 +03:00
✓ Use `v-model` [binding ](https://vueformulate.com/guide/#model-binding ) on fields and entire forms< br >
2020-02-28 06:47:24 +03:00
✓ [Re-populate an entire form ](https://vueformulate.com//guide/forms/#setting-initial-values ) from a single object< br >
✓ [Generate a form ](https://vueformulate.com//guide/forms/#generating-forms ) using json< br >
2020-03-08 17:20:02 +03:00
✓ Easily add field labels< br >
✓ Easily add help text< br >
✓ Easily add [form validation ](https://vueformulate.com//guide/validation )< br >
✓ Easily add [custom validation ](https://vueformulate.com//guide/validation/#custom-validation-rules ) rules< br >
✓ Easily create custom [validation messages ](https://vueformulate.com//guide/validation/#customize-validation-messages )< br >
✓ Easily create [custom inputs ](https://vueformulate.com//guide/custom-inputs )
There's a lot more available to read at the comprehensive [documentation website ](https://vueformulate.com ).